Learning Grammar and Vocabulary using GVScapes
GVScapes allowed user to create quizzes and answering the
quizzes to learn English interactively. It also allowed the user to play along
with the AR objects while answering the quizzes.

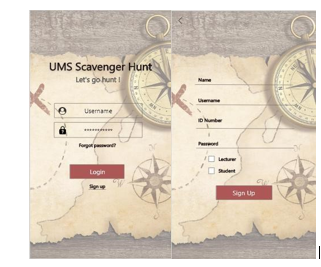
Figure 1: UI design for login page and register page
Figure 1 shows the user interface design for the home page after user login. There were two colours for the background to distinguish the lecturer (light brown) and student (light blue). In this interface, the user was able to proceed to the next page by clicking the button on the menu list.

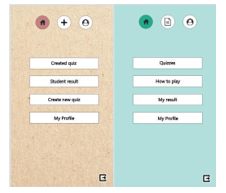
UI design for home page
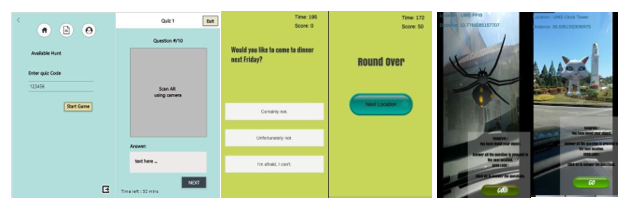
Figure 2 shows the user interface design for the home page after user login. There were two colours for the background to distinguish the lecturer (light brown) and student (light blue). In this interface, the user was able to proceed to the next page by clicking the button on the menu list. Figure 3, on the other hand, shows the user interface design for the students to answer the quiz. Firstly, the students needed to enter the quiz code to start the game. Then, they were redirected to the quiz scene where they had to start answering the quiz here. These AR features were available and would appear once the user had reached the location. They could scan the AR objects using the device camera and started to answer the questions. After they had completed the quiz, their final scores were displayed.

UI design for quiz answers and location-based AR
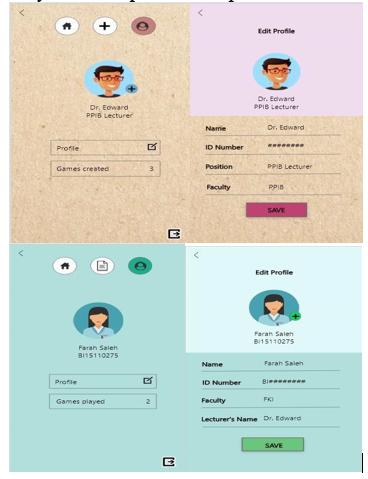
Figure 4 shows the user interface design for both the lecturer’s and student’s edit profile page. The right top icon menu would redirect the user to the profile page. User was allowed to edit their profile information by clicking the edit icon to proceed to the edit profile scene. After the profile information editing was completed, user could click the ‘SAVE’ button to save the new data input. The new information was then displayed on the profile page.

UI design for edit profile (lecturer and student)